当你的Github Pages博客访问一个不存在的url时,Github Page会显示这样一个404页面。

为了显示一个友好的404页面,或者在出现404时,不要太让人看出来是Github Pages : )
自定义Github Pages的404页面
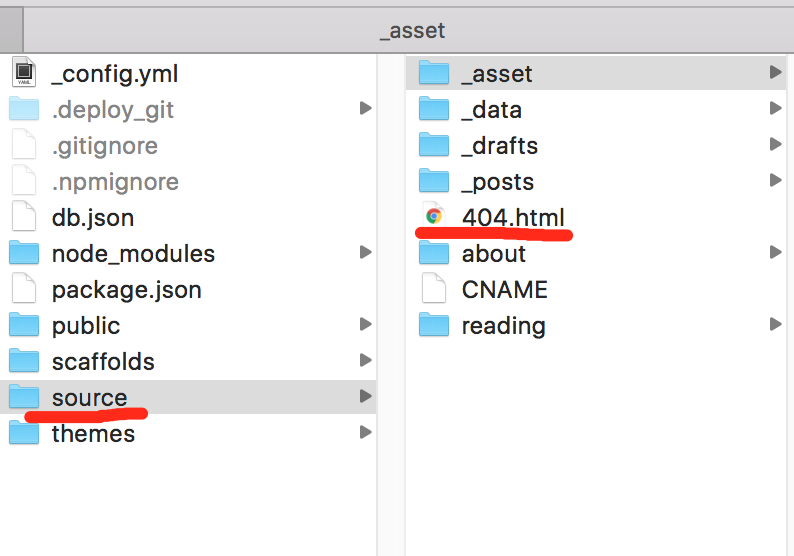
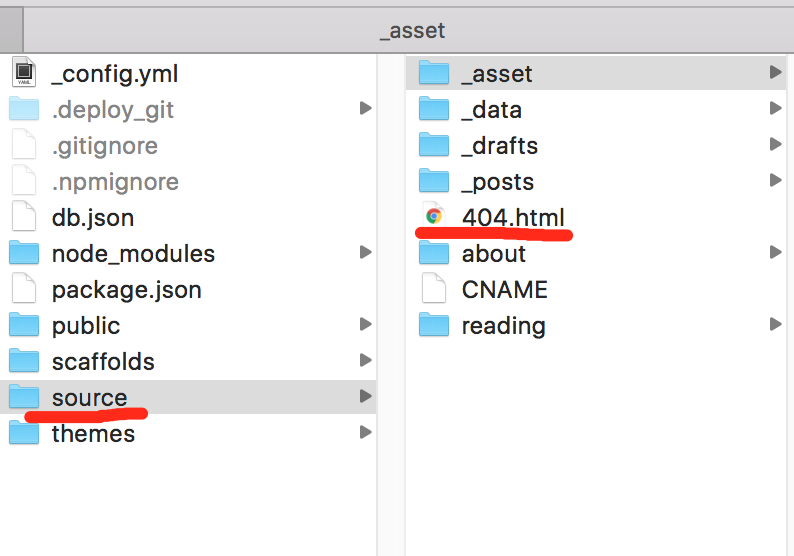
在你的/myblog/source/下,增加一个404.html。
然后$ hexo d -g上传到Github上。
自定义的404页面
我这里使用了腾讯的公益404页面,也算行了点善。
1 |
|
当你的Github Pages博客访问一个不存在的url时,Github Page会显示这样一个404页面。

为了显示一个友好的404页面,或者在出现404时,不要太让人看出来是Github Pages : )
在你的/myblog/source/下,增加一个404.html。
然后$ hexo d -g上传到Github上。
我这里使用了腾讯的公益404页面,也算行了点善。
1 |
|